G-Receipt
Interaction through the receipt
Client: G-Receipt Role: UX/UI designer Tools: Sketch, Illustrator, InVision Timeframe: 3 weeks
CHALLENGE
PayDatum is a new startup company which provides receipt processing service that enables retailers and consumers to interact through the receipt itself through their G-Receipt mobile app. The effortless and seamless operation of G-Receipt within any checkout process makes it an ideal solution to fill a large gap in today’s decentralized (content and service) post-sale services. G-Receipt as a technical solution embraces the ubiquity of mobile and cloud computing to facilitate consumer-retailer post-sale activities in ways that are much more convenient to consumers and much less expensive to retailers. The main benefit of G-Receipt consumer app is that it could automatically classify receipts straight from the retailer checkout operation.
Three designers were working on this project. We were working with the founder of G-Receipt and his developers for three weeks. Our client provided us MVP of product and screenshots of the mobile app. There weren’t any UX wireframes or research before we got this project. The idea was that we need to design app for the iOS mobile platform and to create it in that way so users can easily use the application without confusion. Therefore, this application is potential something new on the market, and our client wanted to have the app that users could be familiarized with in a fast and easy way.
REVIEW MVP PROJECT
Since we didn’t have any other source, our first step was to check MVP of the app, see how it works and tried to find similarity with other apps on the market so that we could start with competitive analysis.
Our client needed help to reorganize this Homepage and also wanted from us to build Alerts, Specials and Preferences screens because they didn’t have that build out. On the Homepage, the most important thing is Account or QR Code, because users need quick and easy access to it whenever they check out in a store. There were lots of features worded in a way that didn’t have a sense at first sight, and my challenge was to rephrase some of this features, and that way avoid users confusion.
This Receipt screen was the most important for the client because there was a difference between this application and other which track expenses. The main advantage of this app is that offer to their consumers' option where they can tap on an item and put that item in separate folders (expenses), gift, favorite or send a request to return an item.
When consumers create folders and start to add articles in folders allow them to track their work, home, or other expenses. An additional feature is that consumers can gift item to another person. As well, if an item is favored that allows retailers to send users special offers for certain product.
This screen represents Category section. I noticed a lot of confusing things here. First of all, pie chart, which supposed to be clickable. When users click on any of these section of the pie chart that leads them to another screen where were placed receipts for those category. That wasn’t user-friendly, and I didn’t figure out at first sight that pie chart is clickable. I thought about pie chart and asked myself what happened if Transportation section is only 1% or only one receipt under that section, how users can click on such a small part of the pie chart?
Next part was sliding date options which represent date filter. While users move slider left or right receipts below were changing by date. It was very complicated to use because users need to be so patient while moving this slider if they want to see receipts for a particular date. The main conclusion for me was app design which gave me feeling of color disbalance, inconsistency and very bad usage of the brand logo for different retailers.
After we had finished with MVP testing of the app, we were prepared for the first meeting with the client. We wanted to know more about how our client sees and wants his brand to be presented to the audience. Additionally, we had lots of questions for our client and his team about app functionality and how far we could go with changes.
For kickoff meeting, we provided them the gut and adjectives test. Our client and his team chose powerful, capable, convenient, secure, and modern as adjectives they wanted to see in our designs. Trustworthiness was the most important feature for the app because G-Receipts deals with important user data.
They gave us open space to do whatever we thought is correct and proper for the app, starting with the logo, colors, changing features and improvising, so all for a better appearance and usability of the app.
VISUAL COMPETITIVE ANALYSIS
We didn’t have any wireframes or personas to review before starting with competitive analysis, so we decided to analyze as much as possible competitors in and out of the category. Our competitors were apps which primary goal was to track users expenses and also bank apps because they’re dealing with users data. Some of the apps we analyzed you can see below.
PayPal has a modern approach with a very clean user interface. Usage of blue and blue-green gradient gives the app modern and trustworthy feeling. Iconography is simple and straightforward with minimal usage of photography. The sans serif font is used very well and makes good readability. Various font weights and sizes employed to interface with the clear visual hierarchy at times.
Mint use cards to create a strong structure, present info in a digestible manner. Clean layout delivers content well but is unremarkable. Contrasting neutrals structure and differentiate info groupings well. On this app, colors use somewhat random and detract from a hierarchy.
Chase use blue color as a primary color and CTA’s. The high quality of photography is used only for landing page and not distracting from the content. Good usage of white space makes everything transparent. Chase uses a sans serif typeface in order to have good legibility. This app uses outdated icons and unclear separations of sections on a certain screen on a desktop which made bad hierarchy on a desktop platform. App for mobile is much better designed.
Apple achieved trustworthy feeling with consistency through the app. The blue color is used for CTA’s, and dark background navigation bar with contrasting white font gives a professional look to the app. Flat, clean iconography for easy visualization and use, as well as using high quality of photography. Simple, legible sans serif font is used in a way that put a focus on creating hierarchy through the use of various font weights and sizes.
TAKEAWAYS
After we finished competitive analysis, we came up with some takeaways, made the clear vision and next step creating design principles. Our main takeaways were to keep light interface everywhere. We wanted to use minimal aesthetics that focus on the product and the CTA’s. Blue color to be aesthetic execution because blue gives a feeling of trustworthy and professionalism. Furthermore, usage of elements that don’t clash or compete.
DESIGN PRINCIPLES
Completion competitive analysis led us on next stage in a design process, to build strong design principles.
We got your back
The design should be guided by trust and safety. We understand our users need a feeling of security when it comes to finances. We want them to know that G-Receipts runs on a SAAS platform that is built on trust and professionalism.
That was easy
The best interfaces are almost invisible to the user. They avoid unnecessary elements and are clear in the language they use on labels and in messaging. By using common elements in our app users are able to digest any data information and to get things done quickly. Design should be consistent throughout the site, so once a user learns how to do something, they should be able to transfer that skill to other parts of the app.
Don’t forget about me!
In a world with thousands of financial apps vying for users’ attention it’s easy to get lost in the shuffle. G-Receipt declares itself an individual, staking its claim on users by delivering a novel take on solving a common problem. Our designs will follow your lead and will give users a reason to remember your app even after they have put it down.
STYLE TILES
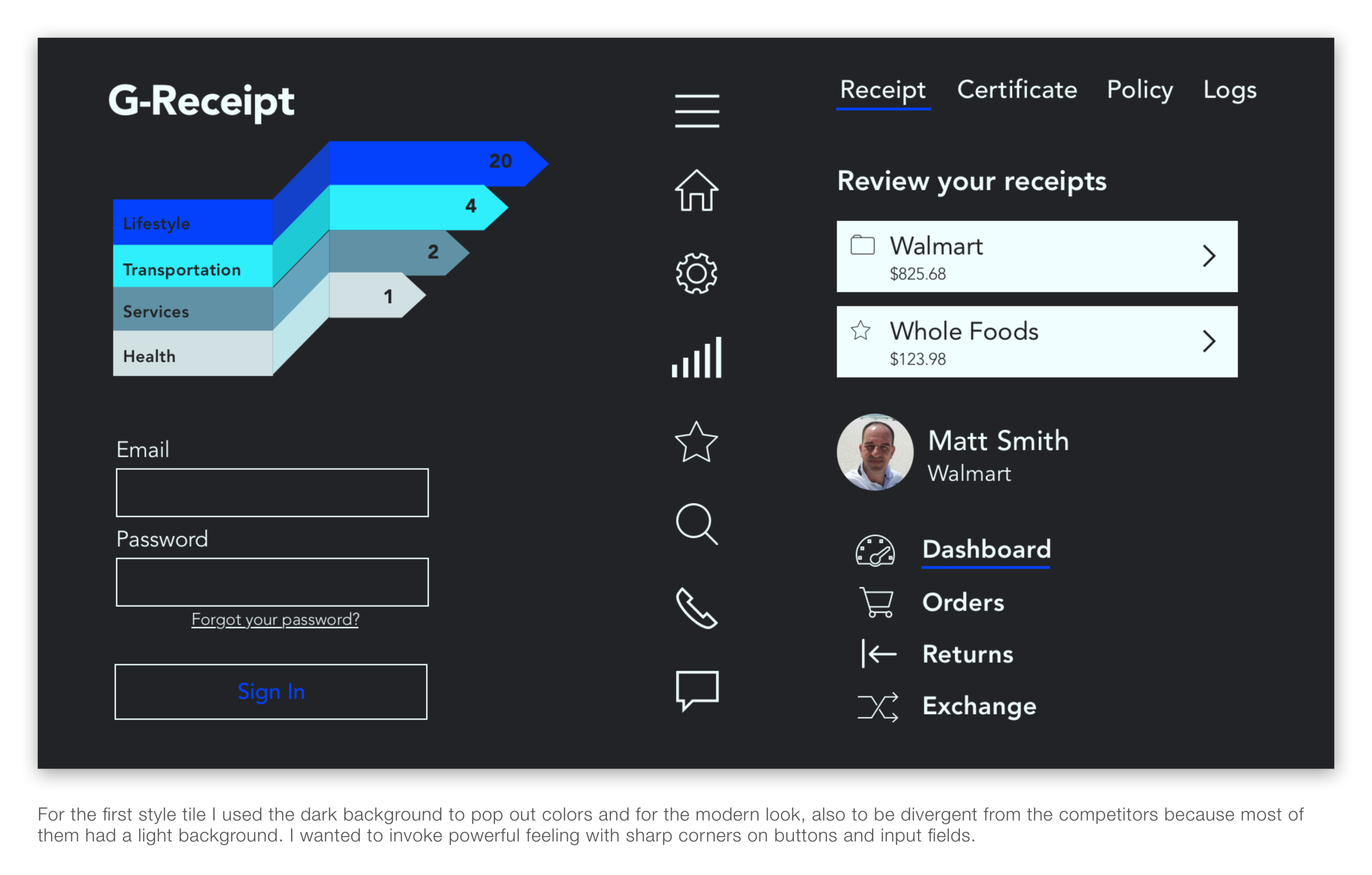
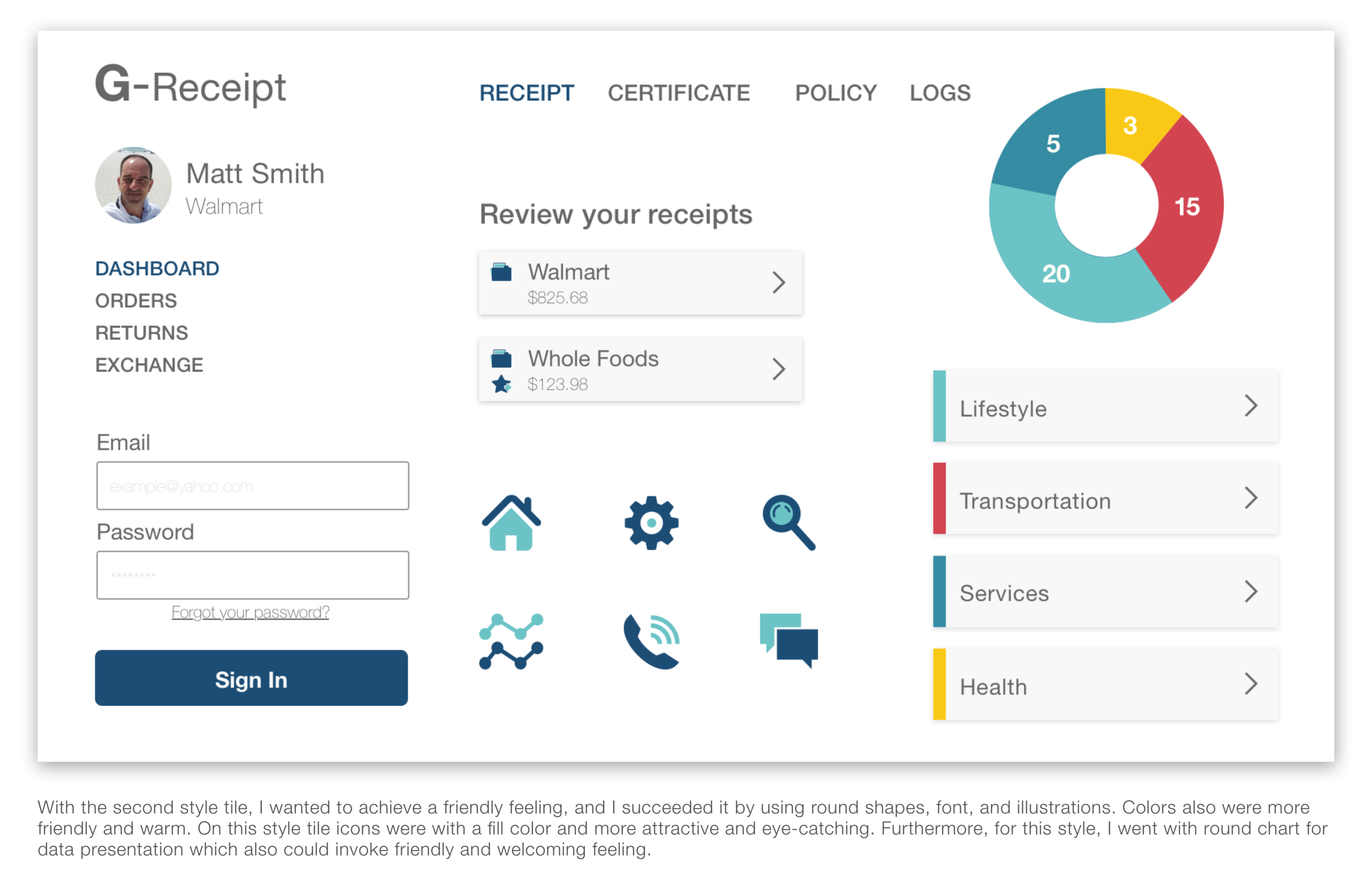
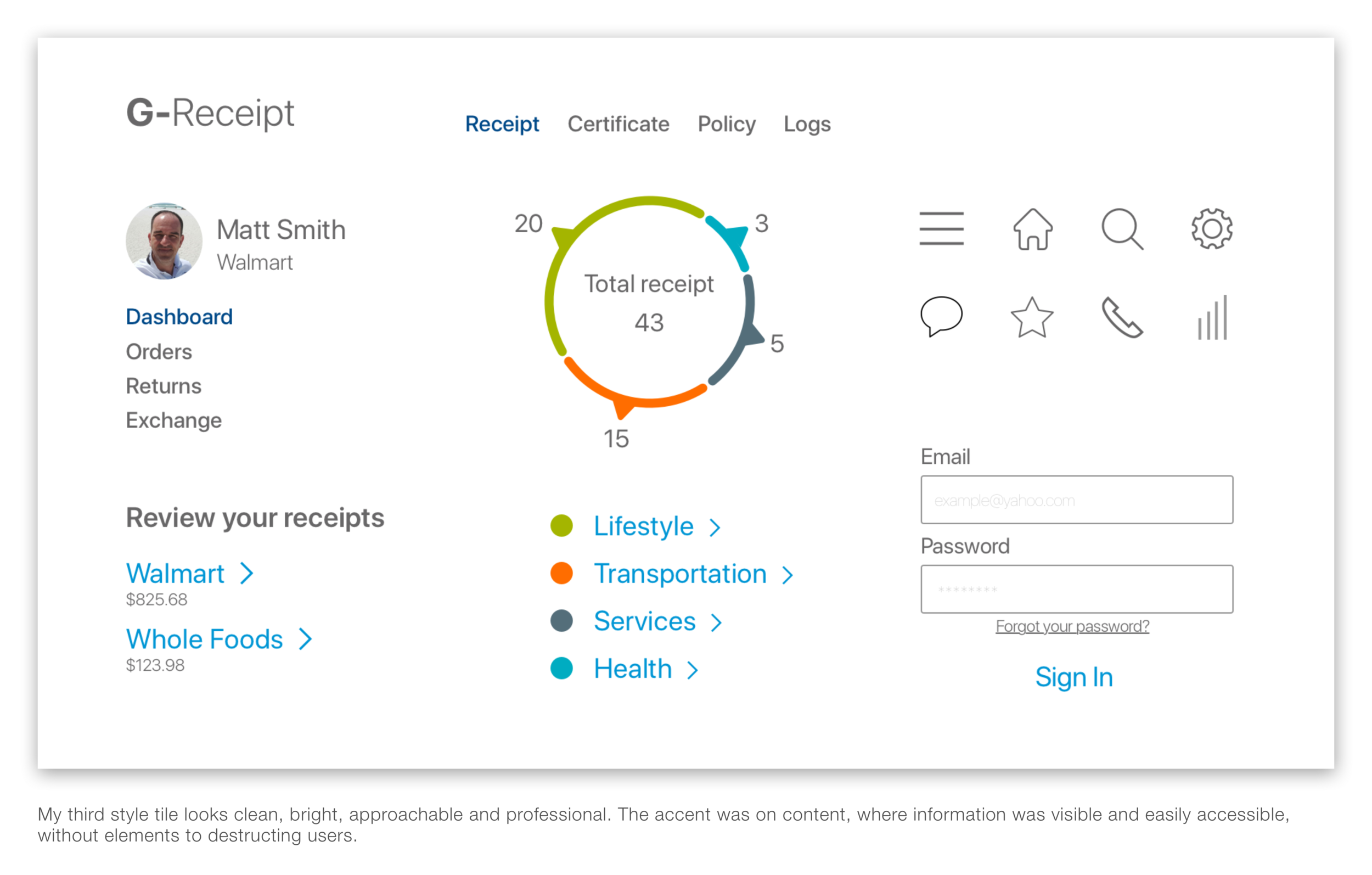
When we finished team work, we started to build our individual solutions for G-Receipt. My first step was to create style tiles and present it to our client, so he can choose from three different options what he prefers and what thinks was the best for his brand and app.



Our client and his developers gave me feedback for my initial design solutions. They wanted to see a combination of the second and the third style tiles. They really liked iconography, card layout, colors and typography from the second style, and pie chart from the third one. They thought that simplicity is crucial for their users, as well as fonts and colors should be easy to interpret even for those with color blindness.
HIGH-FIDELITY MOCKUPS
Considering we didn’t have wireframes and we had only three weeks for this project it was a big challenge for me. Our creative director gave us guidelines and determined which parts of the application to design and present to our client for next presentation. We needed to create login flow, homepage, category screen, and receipt screen, so according to that design, our client could build rest of application later.
I decided to start from the beginning and try to make whole flow for almost every features which this application could offer to users. I was aware of the shortage of time, but I wanted to challenge myself and try to push my boundaries. First of all, I wanted to change the logo.
It looked unprofessional and didn’t give a feeling of trustworthiness. Our client wanted his application to be trustworthy and to have a simple design, but at the same time to be memorable.
I took a couple of hours to explore and find inspiration for new logo design. Some of the adjectives which lead me to make a decision were trustworthy, secure, minimal, modern and memorable.
I explored squares, arrows, different G shapes and all of these to come up with a logo which could represent G-Receipt brand the best.
After few hours I came up with new logo and concept for the logo. Squares are stable, represent trust, order, and security. Square in G-Receipt logo suggests security because G-Receipt is dealing with significant personal and data information of the users. G-Receipt, also wanted its brand represented trustworthy, as well as simple, minimal and memorable. When users see this logo for the first time, G-Receipt wants to be easy for them to remember logo and connect that with simplicity, minimalistic and trustworthiness of G-Receipt brand.
My next step in the design process was to try to simplify the use of the application’s features. When I tried MVP of the app, a few times I confused myself, and I wanted to make it more comfortable for use and avoid confusion.
1. For the background, I put blurred receipt image so users could easier connect the app with receipts.
2. I added Your receipts in one place and that way users could see what the application is about.
3. I choose the blue color as primary color because it is the color of trustworthy and as I mentioned in earlier apps need to be trustworthy because it used personal information of users.
4. Sign In screen had labeled input fields and examples for data fields, so users know what kind of information they needed to provide.
Instead homepage I made dashboard screen where I presented category section with pie chart with total receipts amount.
1. On previous homepage search option was very confusing for users who choose that option. They can expect to search for something but in this case that didn’t happend, instead search optinos there was category section. So I renamed search into the category.
2. The colors in the pie chart match the colors on the cards. That way I connected these two part on screen, and it was evident that each category was clickable without assumption. I put red color for the biggest number of receipts, and then blue for the second placed number of receipts and so on. For example, if education category in the future has more receipts than the lifestyle, education will be marked with the red.
3. Three dots below pie chart represented different sections. If users swipe left or right, they could review all category, brand category, and personal sections.
4. Previously specials, preferences, and scanner were on homepage. Our client wanted that screen to be redesigned, so I placed these options on tab bar of dashboard screen.
1. There was a slider for filtering date in the former MVP of the app. That was very confusing, and it wasn’t easy to use. So I decided to put this option under the filter icon. Users could filter their receipts by date clicking on that icon.
2. I made one more change; there is new button See all receipts which allow users to review all receipts by clicking on this button and in that way I made this screen more clear and not overcrowded.
The scanner is placed on the right side because this part of a mobile screen is the easiest to tap with the finger if you hold a phone in one hand. Furthermore, the scanner is one of the most important parts of the app because users need to scan their QR code while they are in check out process and I placed it on the tab bar to be the easiest to open it.
This screen represents food receipts review. On this screen, users could see all receipts for food from different retailers, as well as which receipt is favored or expensed. By clicking on any of these options, it will lead them to the receipt section which was their receipt from a particular retailer.
Under the specials, users could find favored items and option to delete some item from there.
All of those sections previous were on the homepage, and our client asked for help to reorganize that screen.
I changed receipt screen the way to make it more approachable and understandable. There were too much information and CTA’s.
1. I placed certificate, policy, and logs under the information icon. This way I avoided overcrowding of the screen but still with all information inside.
2. I stayed consistent with cards so users could know which items were clickable.
3. On this screen, there also was an option for selecting all items on receipt and that options were presented with the receipt inside a green circle on the bottom right corner. It was very confusing, so I made labeled button Select all items and in that way users immediately should know about one more feature on receipt screen.
Each item on the receipt screen was clickable, and users were able to make some actions with that item or all items from receipt. I choose a pop-up modal over the curtain receipt for that features. When users click on item pop up modal appears and they can expense, gift, favorite or request to return an item.
USER TESTING
When I finished, screens design my team and I needed to conduct user testing. We wanted to know how users feel and behave while using the app. The most important part of user testing was to see if it was evident to them that items on receipt screen were clickable. Since that was unique function and didn’t exist before in any app, we wanted to be sure that they could figure it out without additional instructions.
User feedback
This is the summary of user’s comments for my design. They thought the application looked very clean and clear and straightforward too. They thought the design was very direct and they couldn't see anything risky about it.
“It doesn’t draw my eye to random spots, everything has a right order, things aren’t distracting.”
“The app may be easier to learn because it’s in line with other professional apps like PayPal.”
All of the users made a comment that app looked trustworthy, professional and safe which is very important for this kind of the application.
I got some of the suggestions during user testing.
Information icon was confusing to them, and they didn’t know what to expect by clicking on that icon.
The red color on calendar looked aggressive, and as a warning to them, so they wanted to see little warmer color.
Users wanted to see a logo for retailers and that way easier connect receipt with a place where they made a purchase.
ITERATIONS
After user testing and presentation to our client, I summarized all feedbacks and started making iterations on my screens. I had one week to make changes to the existing screens, make new screens to have complete flow and make a prototype.
I spent hours and hours working on this project and trying to find an as better solution as possible. I didn’t know too much about UX design, and I tried to learn, in the move in very short time. In the end, I presented my final deliverables to our client, and my creative director together with the client was impressed how fast I finished the whole project, even more quickly than they expected and required.
I changed logo color because our client wanted to see more green color in the logo. I didn’t have green in my design, so I implemented similar color, bluish-teal, which was a part of my design, and made the logo looks connected with the rest design of the app.
On this screen, I added touch ID sign in option because our client mentioned that he wants users to have the ability to get QR code quickly. So I thought it was a good option for users to be signed in as fast as possible. Today we have lots of apps with touch id sign in, and this number is increasing daily. That was very convenient for the users because they will have quick and easy access to G-Receipt services.
I made home screen instead dashboard, so from here users easily have access to QR code, Receipts, Expenses, and Specials. During the testing, it wasn’t obvious to users they could swipe left or right on previous dashboard screen and in that way see other categories which this app contains. Having all of this options on the home screen was more understandable for users, it was easy to figure out where they should find different sections.
1. Filter option was on the top right corner, and some of the users didn’t know what the icon means, so I decided to made it more clear and put filter option on tab bar with a label. After that, during the last user testings, no one of the tested users had problems using the filter options and other options on the home screen.
2. In the middle of the design process, our client decided to remove pie chart and data presentation from the application and wanted to simplify using the app as much as possible. So instead category I put receipts where users by clicking on that card could see all receipts from different retailers.
3. I put logo next to each store, so users could connect receipts with a place where they made purchases.
I moved info icon and made this section with policy, certificate, and logs visible and understandable for users because I didn’t want users to guess what is a purpose of the info icon.
Item options were changed too. Instead of the pop-up modal, I made this options better connected with receipt screen, so users had a feeling that they were still on that main page and those options were part of an item from certain receipt.
1. On filter screen, I changed color when a date is marked. This screen with light blue color is more pleasant to the eye but not aggressive as with the red one.
2. I renamed button from select into filter receipts, that way users know what could expect by clicking on that button.
Expenses option is new section and a new flow. The idea was to present users their spendings for last three months and to give them an option that they can see previous expenses for months back. On this screen, they could see all custom made folders and track their costs for each section separate. Furthermore, if a user chose any of these folders, they can review content inside these folders and share their expenses with other users of the G-Receipt application or remove items from one folder into another one.
CHECK PROTOTYPE BELOW
STYLE GUIDE
To provide exact UI instruction for future designers and developers I created a style guide which you can see here.
NEW PROTOTYPE
FUTURE CONSIDERATION
Due to the nature of the project and broad scope of the G-Receipt market, their need to be a more clearly defined goal of G-Receipt product. I feel that this product could fare better if it had a clearer purpose and had more of a specific focus on who G-Receipt users are (demographic and behavioral). User research is something to consider in giving a better perspective on the problem G-Receipt are trying to solve. The idea for this app is something new because it offers manipulation with items on receipt, should consider a proper on-boarding process to orient the users to the system surrounding G-Receipt and feature set revolving around it.
WHAT I LEARNED
Working on this project, I had lots of challenges. First of all, I was on a team with two teammates, and we didn’t have good communication at the beginning. I felt very tough working with them but too little time to adjust our relationship and working atmosphere with all obligations and tasks. After few days in a very bad working condition, I asked for conversation, trying to make everything works better and to overcome misunderstandings and disagreements. After that conversation, we worked much better and finished our deliverables on time. I learned how to deal and work in not ideal team surroundings, and for me this is very important, to be open and to initiate conversation in order to overcome disagreements.
I discovered that I could think as UX designer and make significant changes to the application, and all of that in a shortage of time. I was very proud of myself at the end of this project when our client called me after the final presentation and said that I helped them to see their product in an entirely new way and that they will be very happy if I continue to work on the G-Receipt application. It was huge satisfaction for me, and I was surer of the belief that I should continue to progress and to take a step forward towards UX design.
Below you can see recommendation which my client gave to me.
“My team and I had the pleasure to work with Natasa at 1871 in Chicago. Natasa was part of a group of designers that produced different design patterns and styles for our startup to choose from. Natasa’s designs stood out and delivered the perfect balance of simplicity, trustworthiness, and professionalism. As a result, her work was selected to be the baseline design of our mobile application.”




































